The feeling of staring at a blank page, not sure where to begin, can be pretty intimidating. This is especially true when thousands of people may see the digital signage content that you are designing.
Engaging digital signage layouts are essential for getting your message across effectively. Whether you are displaying marketing promotions, wayfinding, or sharing local attractions, the layout and design play a huge role in capturing attention and resonating with your audience.
Let’s explore 7 steps you should take to create eye-catching, effective digital signage layouts every time.
1. Create a plan
Before you start to design your digital signage content and layout it’s vital to plan out how your content is going to be implemented and define your primary audience and what the desired effect should be on the viewer.
Perhaps you want to provide information to your employees and visitors to your business, or you may want your signage layout to function as more of a digital poster to advertise your business to new potential customers.
Whatever you want to achieve with your digital signage layouts, note it down and use it as the guiding principle as you create your design.
2. Understand your technical requirements (and limitations)
Aspect ratio
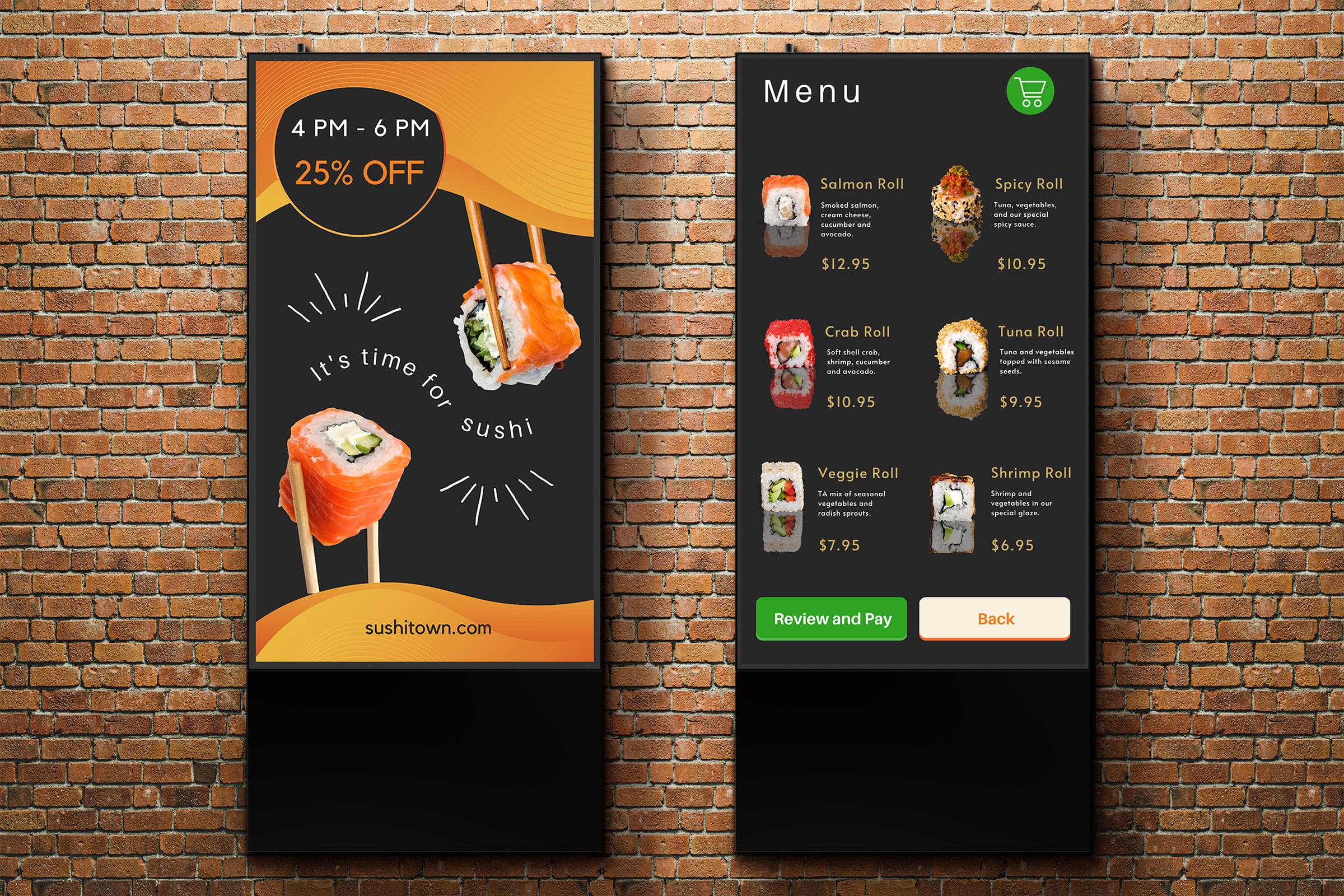
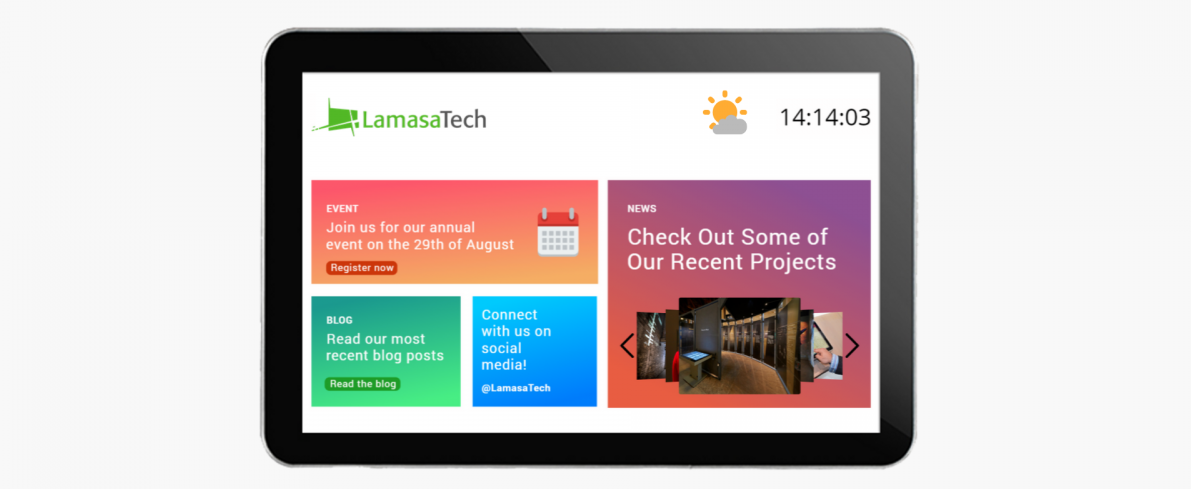
The most typical aspect ratio for a landscape-orientated screen is 16:9. This is the aspect ratio of most TV screens, monitors and interactive displays. If you would prefer a portrait orientation, the most common aspect ratio will be 9:16.
Resolution
The resolution of the screens you’re using to display your signage can vary widely, depending on aspect ratio. However, if we take a 16:9 landscape resolution as the most common, you’ll typically be using one of the following resolutions:
- 3840×2160 (Ultra-HD 4K)
- 2560×1440 (2K)
- 1920×1080 (1080p Full-HD)
- 1280×720 (720p HD)
If you’re in doubt about the resolution or aspect ratio you’re designing for, or if your digital signage content layouts may appear on multiple screens with different aspect ratios and resolutions, add a safe area of padding around your design to ensure that none of your design gets lost!
3. Establish your design language
It’s important to have a clearly-defined design language before jumping into designing digital signage layouts. Codifying this early on in the design process makes your layout visually consistent throughout. Let’s run through some of the most important design elements you need to consider:
Colours – Do you want the colour scheme of your digital signage layouts to reflect your brand, or do you want to communicate something different with your chosen colours? If your signage layout is intended to be used as a general company bulletin board, you may want to stick with more brand-centric colours. If, for example, you want your signage to act as more of a digital poster it might be a better idea to use one or two bold colours to draw attention.
Fonts – Again, these should be appropriate to the intended effect and audience of the signage content you’re designing. For example, if you’re trying to go for a more formal look, you may want to stick to more reserved, sans-serif fonts. However, if you’re designing a bright, colourful poster you would most likely want to combine this with a bolder, more impactful font.
Animations – Unless absolutely necessary, it’s generally advisable to keep animations minimal and simple wherever possible as a large number of complex animations are likely to distract from the content of your digital signage design.
4. Create a content hierarchy
Once you have put together a plan of what content you want to display, it’s time to work out where exactly each piece of content will be placed and which content will be prioritised in your layout.
Go back to the goals you laid out in step one and use these as a guide on which content is most likely to accomplish these, and then prioritise that content.
5. Create a design draft first
It’s a good idea to block out some space for each of your design elements. This doesn’t have to be particularly in-depth, but it should be reflective of the layout you want to achieve and should show the amount of space you want each element to take up on the screen.
There’s nothing wrong with changing this design draft when you come to add the actual content, though. This is simply a guide for how you want things to be laid out.
6. Add in the finer details

Now you’ve got your content layout down, it’s time to add the actual digital signage content to your layout.
This is usually the most time-consuming aspect of designing digital signage layouts, but if you’ve planned out all of the stages before this the process should be a breeze.
7. Test your layout, and ask for feedback
No matter how happy you are with your final layout, it’s only as good as its ability to inform or entertain. That’s why it’s important to ask for feedback on what works and what doesn’t with your signage. If you’re using an interactive display for your signage, it might be a good idea to incorporate some kind of interactive feedback or survey functionality so you can get immediate feedback on your signage layout!
By following these 7 steps, you’ll be equipped to design amazing, effective, and engaging digital signage layouts that truly capture your audience’s attention.
Looking to create engaging digital signage designs? Make sure to also check out our ‘4 Steps to Designing Awesome Digital Signage Content’ blog post.
And if you still need more help with creating captivating signage content layouts or want to discuss your requirements for a digital signage project head to our contact us page.